
Pernahkah kamu membayangkan Membuat Game di Scratch seru dan menarik layaknya Flappy Bird atau Subway Surfers? Kini, impianmu bisa menjadi kenyataan dengan Scratch, platform pemrograman visual yang ramah pengguna, bahkan untuk pemula! Dalam tutorial ini, kamu akan diajak mempelajari langkah demi langkah untuk Membuat Game di Scratch mu sendiri. Tanpa perlu keahlian coding yang rumit, kamu akan menjelajahi berbagai fitur Scratch yang menarik, mulai dari mendesain karakter dan latar belakang game, hingga mengatur pergerakan dan interaksi antar elemen.
Apa Itu Coding Visual?
Coding visual mengizinkan pemrogram untuk membuat kode secara grafis, sering kali menggunakan blok kode yang dapat disusun dan diatur seperti puzzle. Ini adalah cara yang intuitif bagi pemula untuk memahami logika pemrograman tanpa harus terjebak dalam sintaks yang rumit.
Dengan coding visual, anak-anak dapat dengan mudah melihat hubungan antara blok kode yang mereka susun dan tindakan yang dihasilkannya. Ini mengubah proses pembelajaran menjadi pengalaman yang interaktif dan menyenangkan, di mana mereka bisa melihat hasil dari upaya mereka dengan cepat.
Mengenal Scratch

Scratch adalah salah satu platform pemrograman visual yang paling populer, terutama di kalangan anak-anak dan pemula. Dengan Scratch, mereka bisa membuat game, animasi, dan berbagai proyek kreatif lainnya dengan mudah.
Scratch memiliki antarmuka pengguna yang sangat ramah anak dan intuitif. Berikut adalah beberapa bagian penting dari antarmuka Scratch:
1. Stage
Ini adalah area di mana objek-objek dalam proyek Scratch akan berinteraksi. Ini bisa menjadi latar belakang untuk animasi atau game, dan Anda dapat menambahkan berbagai elemen di sini seperti karakter, objek, atau latar belakang.
2. Sprites
Ini adalah karakter atau objek yang bisa Anda tambahkan ke panggung. Anda bisa memilih dari galeri tokoh yang sudah disediakan oleh Scratch, atau bahkan membuat tokoh Anda sendiri dengan menggambar atau mengimpor gambar.
3. Blocks Palette
Inilah tempat Anda akan menemukan semua blok kode yang dapat Anda gunakan untuk memprogram perilaku tokoh atau objek dalam proyek Anda. Blok-blok ini tersedia dalam kategori yang berbeda, seperti kontrol, gerakan, penampilan, suara, dan lain-lain.
4. Scripts Area
Ini adalah tempat di mana Anda akan merakit blok-blok kode bersama-sama untuk membuat skrip yang mengatur perilaku tokoh atau objek. Anda bisa menarik blok-blok dari palet dan melepaskannya di sini untuk membuat urutan perintah.
5. Costumes
Ini adalah berbagai gambar atau kostum yang bisa Anda tambahkan ke tokoh Anda. Anda bisa memiliki beberapa kostum untuk satu tokoh, sehingga Anda bisa membuat animasi sederhana dengan mengganti kostumnya.
6. Sounds
Anda bisa menambahkan efek suara atau musik ke proyek Anda dari sini. Anda bisa menggunakan suara yang sudah tersedia di Scratch, atau bahkan merekam suara Anda sendiri.
7. Backdrop Library
Ini adalah koleksi latar belakang yang dapat Anda gunakan untuk mengubah latar belakang panggung proyek Anda.
Dengan kombinasi dari semua bagian ini, pengguna dapat membuat proyek animasi, game, presentasi, dan banyak lagi dengan Scratch tanpa harus menulis kode secara manual. Itu sebabnya Scratch sangat cocok untuk pemula dan anak-anak yang ingin belajar pemrograman dengan cara yang menyenangkan dan interaktif.
Baca Juga: Alasan Penting bagi anak-anak Untuk Belajar Scratch
Membuat Game di Scratch

Hari ini kita akan mencoba membuat sebuah game yang cukup populer, yaitu agar.io. Ide dasar dari game ini adalah mengendalikan sebuah “player” yang berbentuk bola untuk memakan makanan dan menghindari musuh.
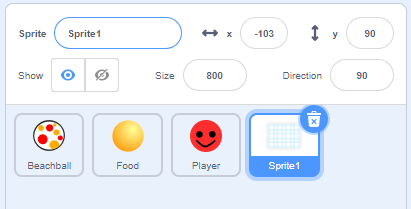
Langkah 1: Menyiapkan Sprites

Pertama-tama, kita perlu menyiapkan grafis yang akan digunakan dalam permainan. Ini termasuk:
- Sprite untuk “player” yang akan dikendalikan.
- Sprite bola sebagai makanan.
- Sprite “beachball” sebagai musuh.
- Latar belakang berupa grid.
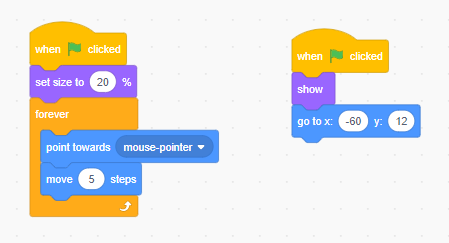
Langkah 2: Sprite Player

Kita akan mulai dengan mengkodekan logika untuk mengontrol posisi dan gerakan dari “player”. Ide utamanya adalah membuat “player” bergerak sesuai dengan arah yang ditunjuk oleh pointer pengguna.
Ketika “player” menyentuh musuh, permainan akan berakhir. Namun, jika “player” menyentuh makanan, “player” akan bertambah besar.

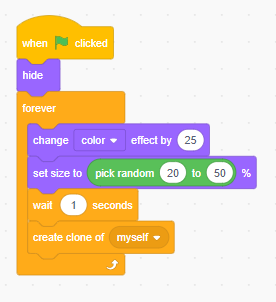
Langkah 3: Sprite Food

Sprite makanan akan memiliki variasi warna dan ukuran. Kita juga akan membuat salinan makanan yang akan bergerak secara acak. Ketika makanan menyentuh “player” atau musuh, makanan tersebut akan menghilang.

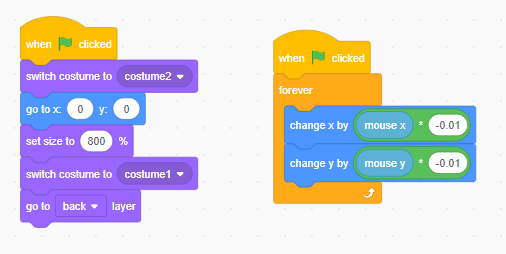
Langkah 4: Sprites Grid

Kita akan membuat kode agar latar belakang grid kita membesar dan bergerak mengikuti pergerakan “player”. Ini akan memberikan efek dinamis pada permainan.
Kesimpulan
Membuat game di Scratch adalah langkah awal yang menyenangkan dalam mempelajari pemrograman. Dengan tutorial ini, Anda dapat meraih keterampilan dasar coding sambil menciptakan karya-karya kreatif yang menghibur. Jadi, jangan ragu untuk mulai mencoba membuat game pertama Anda di Scratch sekarang juga!
Sekarang belajar Scratch tidak perlu kesulitan lagi, kamu bisa kursus di Koding Akademi! Jadi, jangan ragu untuk mulai mencoba membuat game pertama Anda di Scratch sekarang juga!
-
 Game Programming For BeginnerProduct on saleRp755,000.00
Game Programming For BeginnerProduct on saleRp755,000.00 -
 Basic CodingProduct on saleRp705,000.00
Basic CodingProduct on saleRp705,000.00
